
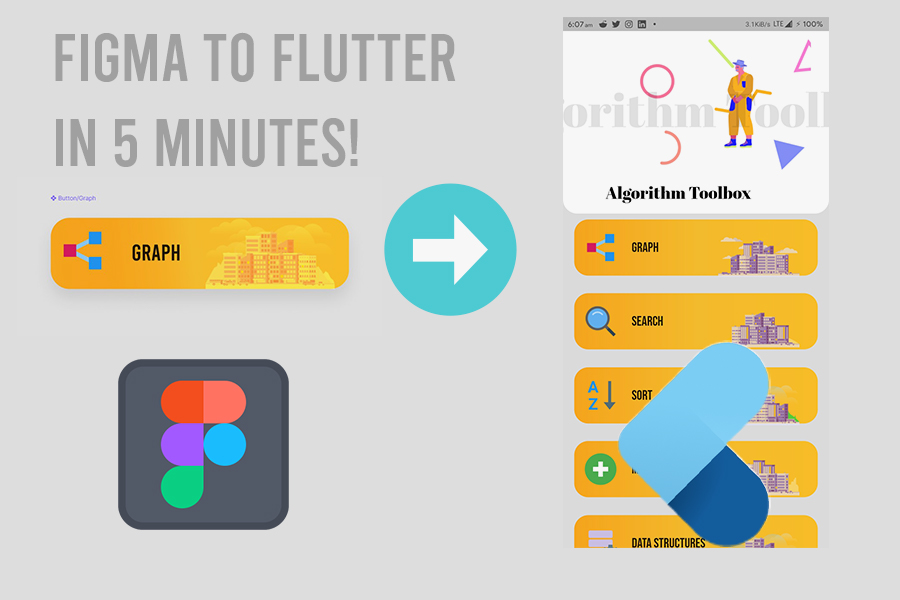
Going from Figma to Flutter in just 5 minutes
When I started developing apps with Flutter, there was this thing that one has to develop UI only using code. This makes it quite hard to visualise how the app will look beforehand. To solve this problem, Figma comes to the rescue. Using it, one can design beautiful UIs and assets for there application and then export them as images, which then can be used in Flutter using Image.asset objects. But there is one limitation to this that, even for like changing the color of button, you have to again export the image, import it into assets, and then rebuild the app to include those assets....